Magia Pixel Perfect
W czasach gdy wdzwanialiśmy się do Internetu narodziło się podejście, które zdefiniowało web development na wiele lat. Dzisiaj nie jest ono, aż tak popularne, ale według mnie warto je poznać i zrozumieć. Porozmawiajmy o magii pikseli.

Z tego artykułu dowiesz się:
Jak duży jest piksel?
Co to jest Pixel Perfect Design?
Co to jest Look & Feel w projektowaniu graficznym?
Czy Pixel Perfect jest możliwy w dzisiejszych czasach?
Piksel to najmniejszy element obrazu, jaki możemy sobie wyobrazić. Co prawda istnieją jeszcze subpiksele, z których składają się piksele, ale to już temat na inną opowieść. Piksel to właściwie punkt na ekranie w jednolitym kolorze. Wszystko, co wyświetlamy na monitorze składa się właśnie z pikseli. Jeden ma zazwyczaj około 0,28mm, co oznacza, że jest on naprawdę malutki. Kiedy myślimy o rozdzielczości naszych monitorów - to jest ona wyrażona właśnie w tych malutkich punkcikach. Ekran o rozdzielczości 1920x1080 będzie miał 1920 pikseli w każdym z 1080 rzędów, co oznacza, że w jednym momencie taki ekran wyświetla ponad 2 miliony takich kwadracików. Gdybyśmy ułożyli wszystkie te piksele obok siebie, powstała linia miałaby długość ponad pół kilometra (prawie 581 metrów).
Świadomie zacząłem dzisiejszą opowieść od nakreślenia czym jest piksel. Chciałem w ten sposób pokazać jak bardzo istotny (pomimo, że malutki) jest to element w projektowaniu i programowaniu interfejsów użytkownika. Często właśnie z niezrozumienia dla najdrobniejszych rzeczy wynikają najpoważniejsze problemy. Zapewne większość osób, które miały okazję pracować w podejściu Pixel Perfect, szczerze miało dość pracy z pikselami. Ja do nich należałem.
Czym jest Pixel Perfect Design?
W czasach przed RWD (Responsive Web Design), ba!, w czasach, kiedy strony internetowe „cięło się” z przygotowanego przez grafika layout’u i powstałe z tego kwadraty umieszczało się w tabelkach HTML’owych nikt nie śmiał przypuszczać, że strona www mogłaby wyglądać chociaż troszkę inaczej niż projekt graficzny. Nie śmiałby, bo de facto cała strona - pomijając tekst była jednym wielkim obrazkiem (właściwie to dziesiątkami obrazków). To były czasy, kiedy nikt nie przejmował się różnymi rozdzielczościami, bo większość urządzeń było pod tym względem spójnych. To były czasy, kiedy wsparcie dla CSSa było takie sobie i trudno było zagwarantować, że strona www napisana tylko w CSS będzie wyglądała tak samo w każdej przeglądarce. To były w końcu czasy, kiedy wdzwanialiśmy się do Internetu. Można powiedzieć prehistoria.
Aczkolwiek to w tych prehistorycznych czasach możemy doszukiwać się początków dla Pixel Perfect Design. To wtedy właśnie, środowisko twórców stron internetowych zaczęło tłumaczyć klientom, że otrzymają dokładnie to, co zostanie narysowane przez grafika. I nie było to kłamstwem. Było to możliwe, ale powstałe wówczas strony często były przeładowane grafiką. Ograniczenia technologiczne były na tyle duże, że nie próbowano tworzyć skomplikowanych animacji (pozwól, że pominę w tej historii wątek Flasha) czy rozbudowanych struktur treści. Zazwyczaj był to prosty układ 2- lub 3- kolumnowy, z wydzielonym nagłówkiem i stopką. Ta prostota poniekąd ograniczała zarówno projektantów, jak i deweloperów.
Czas rozwoju
Prostota była dobra na początku, z czasem jednak chciano więcej, lepiej i szybciej. Strony miały być lżejsze, strony miały być szybsze, ładniejsze i dużo bardziej złożone. Logika nadal była wykonywana po stronie serwera, ale rozwinął się CSS i światło dzienne ujrzały biblioteki jQuery oraz jQuery UI. W związku z nowymi technologiami zaczęto odchodzić od „cięcia” pod tabelki, a do użycia weszły dwie właściwości CSS float i clear.
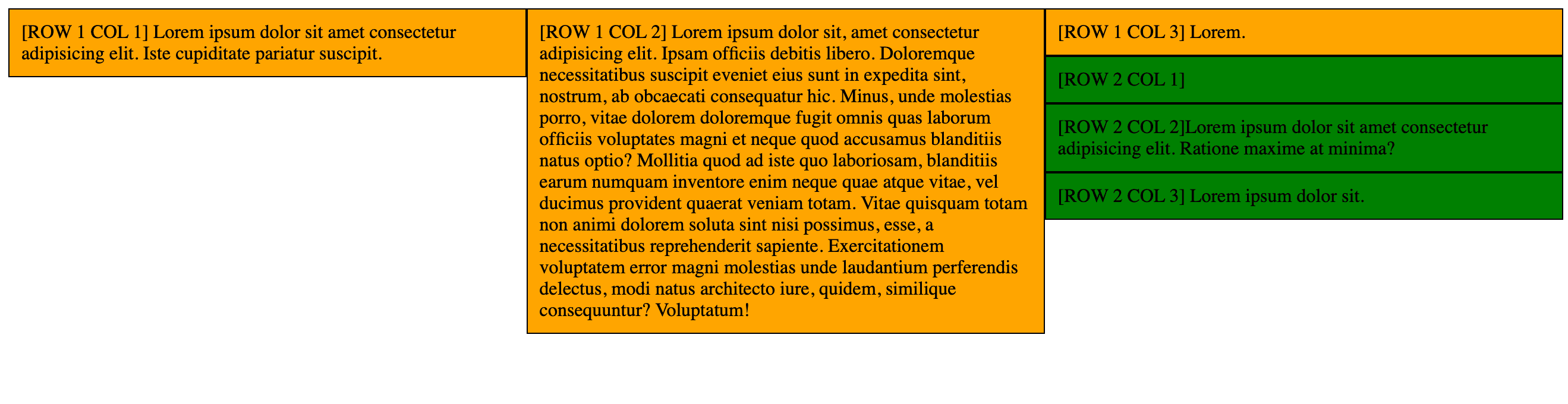
Aby dobrze opisać dobrze kierunek w którym poszedł webdewelopment, wyobraźmy sobie następującą sytuację. Mamy dwa wiersze i w każdym znajdują się po 3 kolumny, ale tekst w każdej kolumnie jest innej długości. Właściwość float z wartością left, pozwala nam poukładać kolumny obok siebie (nie ma jeszcze flexboxa i css grid, a z tabelek nie chcemy korzystać). Kolumny są divami, a zatem są elementami blokowymi, czyli możemy modyfikować ich wysokość i szerokość. Wiedząc to, załóżmy, że każda kolumna ma zająć jedną trzecią szerokości ekranu. W moim myśleniu wydaje się nie być błędu. Kod wygląda następująco:
A wynik?

Coś nie zagrało. Wydawałoby się, że drugi wiersz ułożył się w nieoczekiwany sposób. Właściwie jednak, ułożył się tak jak powinien, ponieważ ...tak działa float.
The float CSS property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. The element is removed from the normal flow of the page, though still remaining a part of the flow.
Innymi słowy zielone kolumny ułożyły się tam, gdzie znalazły miejsce. A ponieważ druga kolumna pierwszego rzędu była wybitnie wysoka, to za nią zrobiło się całkiem sporo przestrzeni.
Clearfix
Clearfix to sposób CSSowy na obejście poprawnego bądź co bądź działania float. Jeden z przykładowych clearfix’ów możesz zobaczyć poniżej.
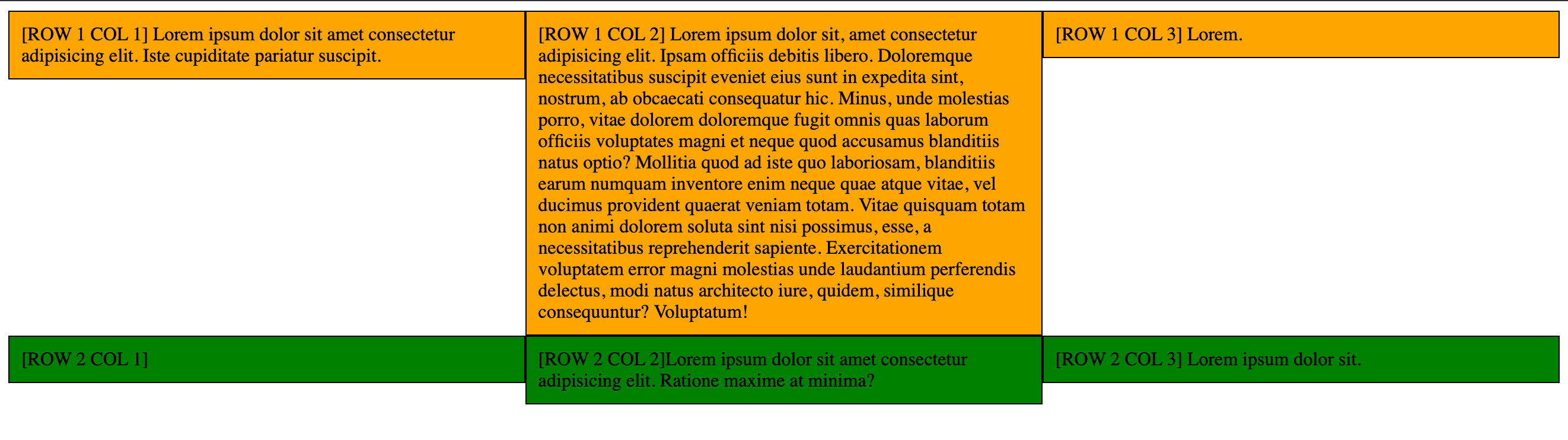
Po dodaniu tego kodu do pliku css nagle wszystko zaczynało działać w oczekiwany wcześniej sposób.

Gdzie tutaj Pixel Perfect?
Było trudniej. Zastosowanie powyżej techniki pozwoliło odejść od archaicznych tabelek i „cięcia” na sztywno projektów graficznych. Pozwoliło nam też na ostylowanie pewnych elementów wykorzystując tylko CSS. Strony zaczęły stawać się lżejsze, ale ponieważ teraz więcej rzeczy robił deweloper, przeniesienie graficznej koncepcji piksel do piksela wymagało większej dokładności.
A zatem - Pixel Perfect Design polega na dokładnym odwzorowaniu projektu graficznego w przeglądarce piksel do piksela z wykorzystaniem kodu, grafik itd. Co więcej, każda przeglądarka i każdy komputer powinny wyświetlić stronę w sposób identyczny.
Dalej wcale nie było łatwiej. iPhone 4 został zaprezentowany 7 lipca 2010 roku. W tamtym roku na świecie sprzedano blisko 297 milionów smartfonów. Dla porównania w 2020 roku sprzedano ich już 1,56 miliarda. Zaczęły pojawiać się strony mobilne, potem RWD, coraz więcej urządzeń i niestandardowych rozdzielczości, notch’e i wiele innych nowinek technologicznych.
Uznana jeszcze w 2010 roku za standard rozdzielczość 1024x768 stawała się niewystarczająca, przede wszystkim dlatego, że ilość i różnorodność dostępnych urządzeń rosła z roku na rok.
Nie tylko programiści mieli coraz więcej pracy, ale też projektanci - wszyscy próbowali uchwycić niuanse i zaprojektować coś, co będzie ładne, nowoczesne i w miarę łatwe w implementacji. Klienci natomiast oczekiwali idealnego odwzorowania. Aż łezka się w oku kręci na wspomnienie elementów przesuwanych o 1 piksel w prawo i 2 piksele w dół.
Konsekwencje Pixel Perfect Design
Najbardziej oczywistą konsekwencją stosowania podejścia Pixel Perfect było przeładowanie kodu CSS. Powstawało bardzo dużo obejść: szybkich poprawek, ujemnych marginesów, transformacji, a nawet nadmiernego stosowania pozycji absolutnych. Prowadziło to do sytuacji, w której nikt nie chciał wracać do raz napisanego kodu - debugowanie takiego kodu to była droga przez mękę. Kod stawał się trudny i drogi w utrzymaniu, a zmiany w projekcie były prawie niewykonalne.
Dodatkowo powodowało to bardzo dużo stresów i frustracji po każdej ze stron. Powstawało, na szczęście, sporo wtyczek do przeglądarek (typu linijki i nakładki z półprzezroczystym projektem graficznym), które ułatwiały utrzymanie Pixel Perfect, ale nadal nie było to łatwe i przyjemne zadanie.
Niektórzy klienci przechodzili sami siebie. Pamiętam jednego, który na spotkania przychodził z projektami wydrukowanymi na foliach, które przykładał do monitora podczas prezentacji. Pomijam milczeniem skuteczność tej metody, aczkolwiek zawsze zauważył pojedyncze, niedopasowane piksele.
Różne kolory w różnych przeglądarkach
A co powiesz na inny sposób renderowania kolorów w różnych przeglądarkach? Okazuje się, że w zależności od przeglądarki te kolory mogą wyglądać inaczej. Takie błędy też były zgłaszane, a nie były wynikiem błędu w sztuce grafika czy programisty. Wynikały raczej z implementacji systemów do przetwarzania kolorów w silnikach przeglądarek.
Precyzja optyczna
Ponadto nie jesteśmy idealnymi matematykami. O wiele lepiej wychodzi nam wykonywanie szacowania niż obliczeń. Według różnych badań człowiek naturalnie szacuje w sposób logarytmiczny. Kiedy zapytamy małe dziecko, które nie przeszło jeszcze matematycznej indokrynacji szkolnej, co jest w połowie pomiędzy 1 a 9, prawdopodobnie usłyszymy 3. Trójka a nie piątka! Pięć jest w środku tylko dlatego, że tak nas nauczono. Trzy to logarytmiczna połowa, wynikająca z mnożenia. Tak też naturalnie działa nas mózg.
Warto przeczytać w tym temacie

Nasze oko też z matematyką nie ma wiele wspólnego. CSS traktuje elementy jako „pudełka” i elementy wyrównuje według tych „pudełek”. Dla naszego oka centralny element wcale nie jest równoważny z linią przechodzącą przez środek takiego pudełka. Różnica często waha się w przedziale od jednego do kilku pikseli. Dla człowieka jest jednak zauważalna. Projekty graficzne tworzone są często bez uwzględnienia tego, jak działa CSS, co powoduje drobne rozbieżności pomiędzy tym, jak grafik wyrównał dany element, a tym jak to zrobi przeglądarka. W podejściu Pixel Perfect Design taką precyzję optyczną również należy uwzględnić.
Era Bootstrapa i jego następców
Następnie nadeszła era frameworków CSSowych, które dostarczały gotowe rozwiązania najpopularniejszych elementów, tworzących strony internetowe. Dzięki nim łatwiej było dostarczać projekty - nie trzeba było pisać wielu elementów od zera. Niestety z czasem stały się one zmorą deweloperów.
Z jednej strony rzeczywiście ułatwiały dostarczanie pewnych stałych modułów, ale z drugiej graficy przygotowywali swoje własne wersje istniejących komponentów - często niestety nie rozumiejąc czym są frameworki CSS, nie znając ich ograniczeń i wymagając tym samym podejścia Pixel Perfect. Powodowało to, że niekiedy trzeba było napisać jeszcze więcej kodu, tylko po to, żeby nadpisać to, co dostarczył framework, tak aby dostosować to pod wymagania klienta do zaakceptowanego projektu graficznego. Już nie wiadomo co gorsze - custom design czy custom design, bazujący na frameworku CSS. Tu i tu powstaje bardzo dużo nadmiarowego kodu.
Zostawmy to!
Pixel Perfect umiera
Ilość wymagań wzrastała. Aż w końcu ktoś pomyślał, że tak dłużej być nie może. Dzisiaj projekty graficzne tworzone są często w oparciu o podejście Look & Feel. Co w zasadzie sprowadza się do tego, że nie oczekuje się już dostarczenia produktu identycznego z projektem graficznym, ale zgodnego z jego założeniami. Praktycznie każdy projekt ma swój własny niepowtarzalny styl, który przy odrobinie wysiłku można zaimplementować do innych projektów. Zachowanie odpowiedniego Look & Feel wymaga trzech rzeczy:
dobrej komunikacji pomiędzy grafikiem a frontend deweloperem - tutaj jest ona kluczowa, projektanci często posiadają bardzo dużo wiedzy i doświadczenia w zakresie User Experience, mają świetne wyczucie kolorystyczne i po prostu znają się na swojej robocie,
poszerzenia wiedzy z zakresu projektowania - nie musimy wiedzieć tyle, co projektant (grafik, UX designer), ale warto COŚ wiedzieć,
wyczucia.
Podejście Look & Feel polega na tym, że przygotowany projekt graficzny jest zbiorem zasad i wytycznych, nie tylko jak powinny wyglądać całe widoki, ale przede wszystkim poszczególne komponenty, przerwy pomiędzy nimi, jakich kolorów użyć i jakich zestawień, etc. Dziś, przy dużych i skomplikowanych projektach, nie ma już za bardzo możliwości przygotowania ich w podejściu Pixel Perfect. Wymagałoby to ogromnych nakładów pracy każdej grupy, a wyniki mogłyby nie być zadowalające. Kluczem do sukcesu jest elastyczność, reużywalność i umiejętność dostosowywania się do sytuacji oraz potrzeb klienta.
W projektach graficznych najważniejsze stały się Style Guide’y, które definiują podstawowe elementy projektu, takie jak: możliwe do użycia kolory, wielkości odstępów pomiędzy elementami, rodzaje fontów, wykorzystanie tła, ikon i wielu innych ogólnych konceptów. Z tych pojedynczych elementów dopiero złożony jest cały layout. Mając do dyspozycji taki Style Guide designer nie musi projektować każdego widoku oddzielnie. Składa go z wcześniej przygotowanych klocków.
CSS po nowemu
CSS w starej odsłonie mierzył się z pewnymi ograniczeniami. Tabelki i float’y to tylko przykłady. Z czasem jednak również CSS zaczął się rozwijać i dawać więcej możliwości twórcom, np. wprowadzając nowe jednostki (vw, vh) oparte o wielkość viewportu (czyli widocznej przestrzeni, na której renderowana jest strona), dodając nowe sposoby układania elementów w strukturze (CSS Flexbox, CSS Grid) czy udostępniając funkcje porównujące wielkości takie jak: max(), min(), clamp().
Podsumowanie
Pixel Perfect narodził się w czasach sporych ograniczeń technologicznych. Z czasem realizacja tego podejścia stała się coraz trudniejsza, czasem praktycznie niemożliwa. Dzisiaj większość firm odeszło już od Pixel Perfect Design na rzecz podejścia dużo bardziej elastycznego, gdzie tworzone są ogólne zasady, panujące w danych projekcie. Oczywiście stawia to nowe wyzwania przez deweloperami, ale myślę, że jest to krok we właściwym kierunku.
CSS daje o wiele więcej możliwości niż jeszcze dekadę temu. Graficy, programiści i klienci przeważnie rozumieją, że grają do jednej bramki i każdy jest fachowcem w swojej dziedzinie. Zrozumienie ograniczeń technologicznych i próba wypracowania najlepszej możliwej wersji to chyba najlepsza droga do osiągnięcia sukcesu.
Źródła
Chromium and Firefox display colors differently and I don't know which one is doing it right
Pi razy oko - Matt Parker




Komentarze (0)
Jeszcze nikt nic nie napisał, ale to znaczy że... możesz być pierwszy/pierwsza.