Specyficzność CSS
Ciekawostką jest jak wiele się mówi o kaskadowości CSS, jednocześnie pomijając inną bardzo ważną cechę CSSa - specyficzność. W tym artykule poruszam ten temat, starając się pokazać zasadę działania i sposób obliczania jej wartości.

Z tego artykułu dowiesz się:
Czym jest kaskadowość CSS i jakie inne zasady wpływają na priorytetyzacje naszych styli
Czym jest specyficzność i ja ją liczyć
Czym jest wykres specyficzności, który często jest jednym z aspektów podczas sprawdzania jakości stron www
Jaka jest najprostsza droga do katastrofy w CSS
Kaskady to naturalne twory przyrody, które powstają na rzekach, gdy układ warstw skalnych powoduje powstawanie progów. Woda wówczas spływa po takich stopniach - wygląda to niesamowicie. Mi osobiście najbardziej podobają się kaskady na górskich potokach.
Kaskadowość CSS
Dlaczego temat związany z CSS zacząłem od kaskady? Przede wszystkim dlatego, że CSS to skrótowiec od angielskich słów Cascading Style Sheets (Kaskadowe Arkusze Styli). Kaskady jakie tworzy woda nie różnią się za bardzo od sposobu przypisywania poszczególnych styli do elementów w strukturze HTML. Zwróćmy uwagę na poniższy przykład:
Już pierwsze spojrzenie na zagnieżdżoną strukturę budzi skojarzenie z kolejnymi warstwami skał, które budują nam stopnie. Selektory CSS, które mają wskazywać na konkretne elementy działają jak kaskada - wskazujemy progi, po których docieramy do konkretnego miejsca w strukturze. Dla elementu h2, taki selektor mógłby wyglądać następująco: body main h2.
Jednak kaskadowość CSS odnosi się przede wszystkim do faktu, że ważność reguł css ustalana jest hierarchicznie, zgodnie z zasadą, że im dalej w pliku są reguły, tym większy mają priorytet. Przeglądarka nie może opierać się tylko na kaskadowości, bo gdyby tak robiła, to napisanie czytelnego i działającego kodu CSS byłoby niezwykle trudne.
Do naszego powyższego kodu html dodajmy kilka reguł css:
Jak myślisz: jakiego koloru będzie nagłówek pierwszego poziomu (h1)? Będzie niebieski. I to pomimo tego, że zgodnie z regułą kaskadowości powinien być zielony. To, że jest on niebieski jasno pokazuje nam, że w css działa jeszcze jedna siła - o której rzadko się wspomina , a którą jest - specyficzność.
Specyficzność i jak ją liczyć?
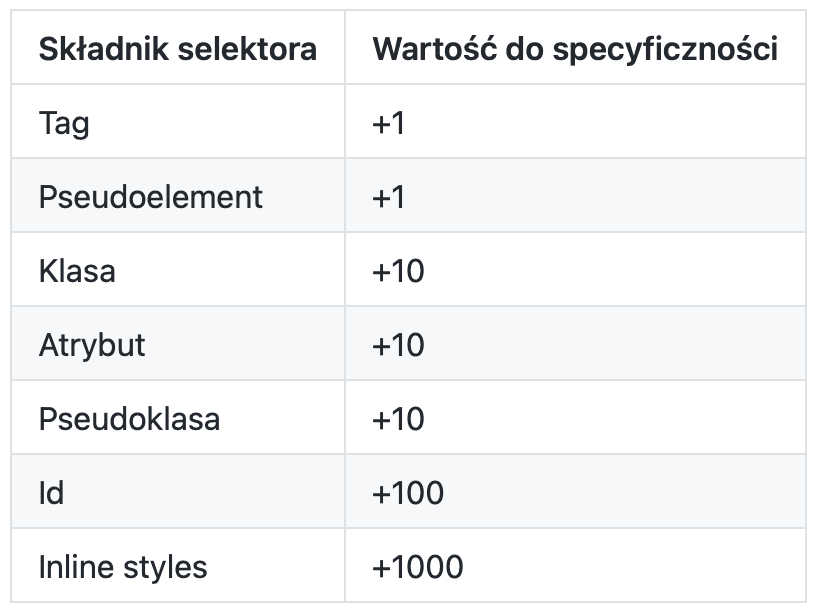
Specyficzność to cecha css, która powoduje, że selektory mają różną wartość. Wartość tę można w bardzo łatwy sposób obliczyć, pamiętając o kilku prostych zasadach. Selektor CSS może składać się z tagów, klas css, id, nawiazań do atrybutów oraz pseudoklas (takich jak :hover) i pseudoelementów (::before), a każdy z nich ma inną wartość. Selektory mogą mieć praktycznie nieograniczoną długość. Wartości poszczególnych elementów selektora sumują się.
Przykładowy selektor mógłby więc wyglądać następująco: .some-class #some-id some-tag. Selektory wskazują nam miejsce, które chcemy ostylować. Im bardziej precyzyjny selektor tym przeglądarka dokładniej wie o jaki element nam chodzi. Im bardziej precyzyjny, tym większa jego specyficzność. Zatem im wyższa specyficzność selektora, tym wyższy priorytet danej reguły.
Wróćmy na chwilę do naszego przykładu z kolorem nagłówka pierwszego poziomu - pierwszy selektor jest najbardziej precyzyjny - chcemy znaleźć nagłówki pierwszego poziomu, które znajdują się wewnątrz znacznika header, który z kolei jest dzieckiem znacznika article. Jak wspomniałem wcześniej, specyficzność można spokojnie obliczyć. Użycie znacznika wewnątrz selektora dodaje +1 do specyficzności, klasy +10, id +100, a użycie styli liniowo w html +1000.

Aby nadpisać style z danego selektora nie można brać pod uwagę tylko kaskady. Kaskada zadziała tylko w momencie, gdy specyficzność wybranych selektorów będzie taka sama.
Zwróć uwagę jak trudno nadpisać style dla selektora, który składa się z id. Trzeba użyć przynajmniej 10 klas css i jednego tagu. Ups. To brzmi jak naprawdę dłuuuugi selektor, który dodatkowo może bardzo łatwo przestać działać, gdy lekko zmodyfikujemy naszą strukturę html.
Wnioski nasuwają się same - id i pisanie styli css liniowo w html (w taki sposób: <h2 style="color: blue;"></h2>) nie powinny być wykorzystywane do definiowania wyglądu naszej strony. Przede wszystkim z powodu trudności z rozwijaniem takiego kodu i jego późniejszym utrzymaniem.
Wykres specyficzności
Warto wspomnieć o tworzeniu wykresów specyficzności. Jest to jedna z technik analizowania jakości kodu strony internetowej. Nasz plik css wczytuje się do konkretnego narzędzia, które sprawdza specyficzność naszych selektorów. Na tej podstawie dostajemy wykres liniowy. Idealny wykres specyficzności powinien być jedną prostą linią (bez skoków), a zatem idealne style dla strony internetowej powinny być mieć zawsze taką samą specyficzność - najlepiej w wysokości 10. Każdy selektor to jedna klasa. Z takim założeniem można się spotkać w niektórych metodykach CSS, np. w BEM.
Zakazana właściwość
Wyobraźmy sobie jednak sytuację, że nie stosowaliśmy się do powyższej zasady i nasz wykres specyficzności oszalał. Klient wrócił do nas z poprawkami, a my musimy nadpisać jakiś bardzo specyficzny selektor lub style napisane liniowo. Refaktoryzacja starego kodu nie wchodzi w grę, bo budżet na to nie pozwala - co więc możemy zrobić?
W takiej sytuacji najprostszym rozwiązaniem będzie użycie właściwości !important. Ta właściwość ma zawsze najwyższy priorytet (nad kaskadowością i specyficznością) i nie można jej w żaden sposób nadpisać. Stosowanie tej właściwości należy do najgorszych praktyk pisania kodu css, ale czasami nie ma po prostu innej drogi.
Podsumowanie
Mam nadzieję, że wyjaśniłem Wam w miarę przystępnie czym jest specyficzność, jak ją obliczać i jak ważna jest w pisaniu styli css. Pamiętajcie, że prostota jest cnotą - piszcie możliwie krótkie selektory i nie traktujcie css’a jako zła koniecznego, bo może się kiedyś to zemścić.



Komentarze (0)
Jeszcze nikt nic nie napisał, ale to znaczy że... możesz być pierwszy/pierwsza.